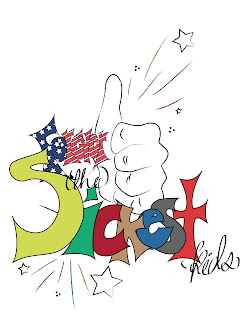
Finally! I posted a few weeks ago that I was planning on trying out this cool idea I got from an advertisement for a restaurant. I finally sat down yesterday and started playing with the different tools in Illustrator and pulled this off:
So to pull this off, I first made the waves. I traced the original artwork with the pen tool to give me a guideline. That part was easy. Then I had to think about how much space I wanted for the "Kriegbaum" text and the triangles for the outline in proportion to the bird image*. I took the original bird image and put it in Photoshop to cut out some parts that didn't fit and to change it into a duotone image. To cut out the white background from the bird image, I used the magic wand tool. Before you can delete the background, you have to change the "Background" into an editable layer. You can do this by double clicking on the background bracket under "Layers" and pressing enter when the prompt comes up. Then, after I erased all the white space, I scrolled up to the "image" tab, hovered over "mode" and selected grayscale. Select "okay" or "yes" when the prompts come up. This will turn whatever image you have into black and white.
The next step after it goes black and white is to change it into a duotone image. You can also do tritone and quadtone, but for this project, I used duotone. So then I selected the two colors I wanted (for this case, it was black and white) and I was able to adjust the levels in the histogram to the left of the color box in the color menu. After all that, I had my bird image ready to go.
Back to Illustrator. For the "Kriegbaum" text, all I needed to do was create a stroke in a half circle above the waves and type on the path. That option is located under the text option. If you hold down your clicker, the menu will show up and you can release your mouse once you've highlighted whatever option.
I created the triangle brush stroke in Illustrator, too. I did the same thing I did for the circle text. I drew a half circle with the pen tool first. Then, I made several triangles and lined them up next to each other. Select all the shapes, then go over to brushes on the right. In the top right corner of the brush pop up window, there is a drop down menu. Select "new brush." Select "art brush." Title it whatever you'd like, and make sure that, under "colorization" you change the method from "none" to "tints." This allows you to change the color of the stroke when you apply it to a shape. And of course, select okay.
So now you've got your new brush stroke. You can now apply it to whatever shapes you want, including fonts that have been turned into outlines. The triangle outline above "Kriegbaum" is only a half circle drawn with the pen tool and the triangle stroke applied.
For placing the bird right where I wanted without it bleeding past the waves, I had to create a clipping mask. For a clipping mask tutorial, click here. I drew the outlined shape for the clipping mask using the waves as a guideline for the bottom, then pulled the line all the way around the bird. I had to make sure that the layer the bird is on was behind the waves so that the lines could overlap nicely.
To create the text warp for "west," all I needed to do was draw the shape between the two sets of waves with the pen tool. It ended up looking a lot like a banner. I typed out the text in my choice of font and made sure the kerning was appropriate. So the shape has to be above the text in regards to arrangement for the text warp to work but both need to be on the same layer. So once the elements are layered appropriately, select both of them. Then scroll to "object" at the top, hover over "envelope distort," then select "make with top object." And boom!
The "Fresno Pacific 2013-2014" text is simply my choice of font and rearranged by changing them into outlines. I had to bring the whole set of text into InDesign to give it the drop shadow.
And that is how I went about this design! I am actually really proud of it and I am certain that it will be printed sometime this year for our living area. If you're an RA or other college leader, or any kind of leader in general, and you need a t-shirt designed for an event or a living area, let me know! I have lots of experience.
So to pull this off, I first made the waves. I traced the original artwork with the pen tool to give me a guideline. That part was easy. Then I had to think about how much space I wanted for the "Kriegbaum" text and the triangles for the outline in proportion to the bird image*. I took the original bird image and put it in Photoshop to cut out some parts that didn't fit and to change it into a duotone image. To cut out the white background from the bird image, I used the magic wand tool. Before you can delete the background, you have to change the "Background" into an editable layer. You can do this by double clicking on the background bracket under "Layers" and pressing enter when the prompt comes up. Then, after I erased all the white space, I scrolled up to the "image" tab, hovered over "mode" and selected grayscale. Select "okay" or "yes" when the prompts come up. This will turn whatever image you have into black and white.
The next step after it goes black and white is to change it into a duotone image. You can also do tritone and quadtone, but for this project, I used duotone. So then I selected the two colors I wanted (for this case, it was black and white) and I was able to adjust the levels in the histogram to the left of the color box in the color menu. After all that, I had my bird image ready to go.
Back to Illustrator. For the "Kriegbaum" text, all I needed to do was create a stroke in a half circle above the waves and type on the path. That option is located under the text option. If you hold down your clicker, the menu will show up and you can release your mouse once you've highlighted whatever option.
I created the triangle brush stroke in Illustrator, too. I did the same thing I did for the circle text. I drew a half circle with the pen tool first. Then, I made several triangles and lined them up next to each other. Select all the shapes, then go over to brushes on the right. In the top right corner of the brush pop up window, there is a drop down menu. Select "new brush." Select "art brush." Title it whatever you'd like, and make sure that, under "colorization" you change the method from "none" to "tints." This allows you to change the color of the stroke when you apply it to a shape. And of course, select okay.
So now you've got your new brush stroke. You can now apply it to whatever shapes you want, including fonts that have been turned into outlines. The triangle outline above "Kriegbaum" is only a half circle drawn with the pen tool and the triangle stroke applied.
For placing the bird right where I wanted without it bleeding past the waves, I had to create a clipping mask. For a clipping mask tutorial, click here. I drew the outlined shape for the clipping mask using the waves as a guideline for the bottom, then pulled the line all the way around the bird. I had to make sure that the layer the bird is on was behind the waves so that the lines could overlap nicely.
To create the text warp for "west," all I needed to do was draw the shape between the two sets of waves with the pen tool. It ended up looking a lot like a banner. I typed out the text in my choice of font and made sure the kerning was appropriate. So the shape has to be above the text in regards to arrangement for the text warp to work but both need to be on the same layer. So once the elements are layered appropriately, select both of them. Then scroll to "object" at the top, hover over "envelope distort," then select "make with top object." And boom!
The "Fresno Pacific 2013-2014" text is simply my choice of font and rearranged by changing them into outlines. I had to bring the whole set of text into InDesign to give it the drop shadow.
And that is how I went about this design! I am actually really proud of it and I am certain that it will be printed sometime this year for our living area. If you're an RA or other college leader, or any kind of leader in general, and you need a t-shirt designed for an event or a living area, let me know! I have lots of experience.